1.规则
以canvas画布的左上角为笛卡尔坐标系的原点,且y轴的正方向向下,x轴的正方向向右
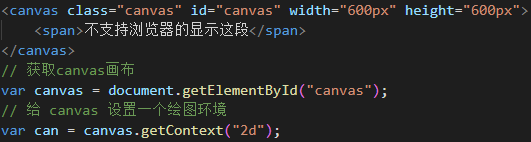
2.准备工作:布置画布,获取画布,设置绘图环境

3.分类
1.线条
移动画笔:canvas.moveTo(0,0); 设置画笔起点
画笔停点:canvas.linrTo(600,600); 画笔终点
画笔粗细的配置:canvas.lineWidth="5"; 画笔粗细
画笔颜色的配置:canvas.strokeStyle="#353537"; 画笔颜色
绘制类型:fill()填充,stroke()描边
beginpath()开始绘制,可以使后面的线段的颜色等不覆盖前面的,结束绘制为fill(),stroke(),closePath()